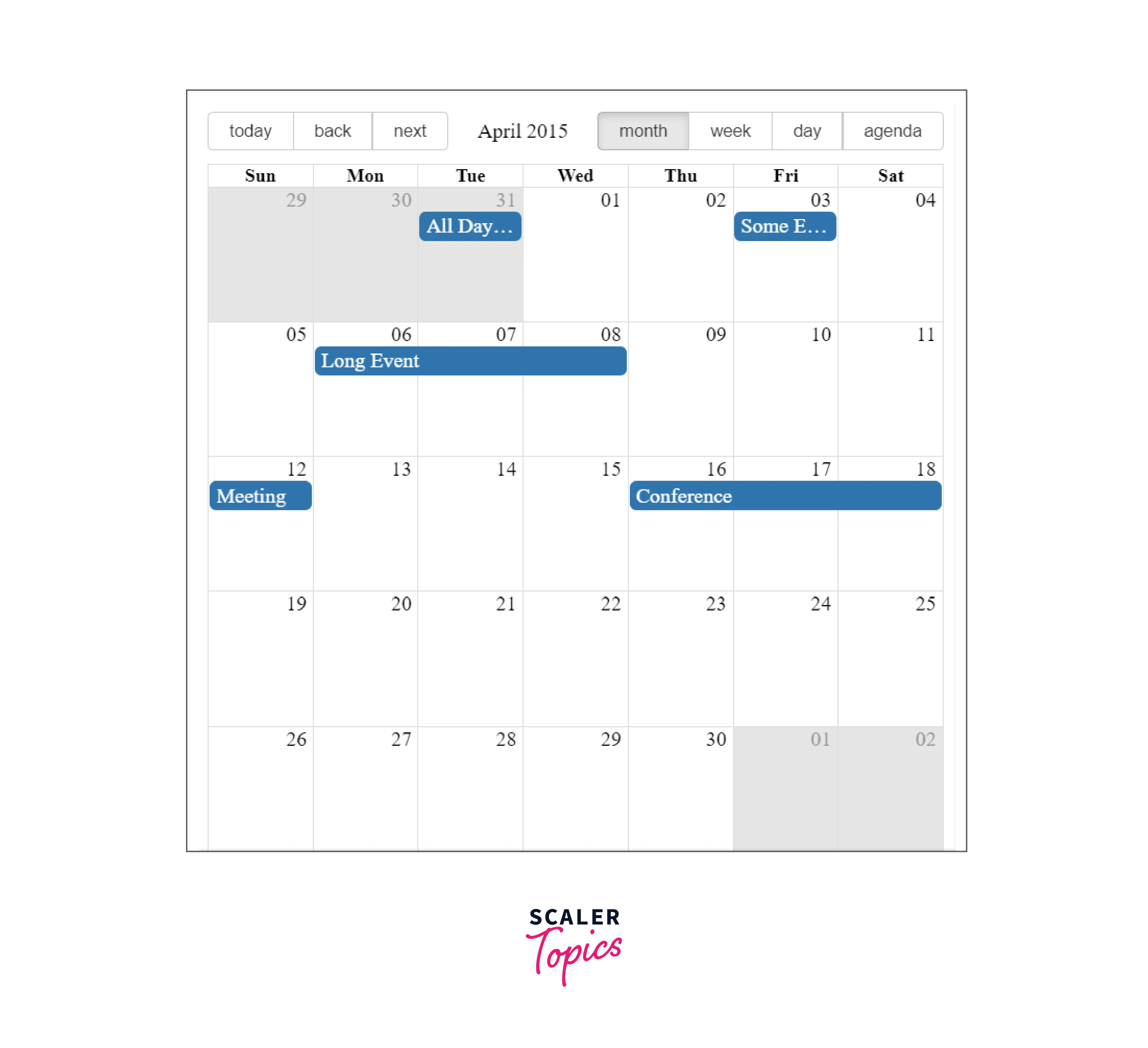
React-Big-Calendar Styling - But, sometimes, you may want to style big calendar to match your application. React Big Calendar Example Codesandbox, The library is built on top of the. Slotpropgetter = date => {.
But, sometimes, you may want to style big calendar to match your application.

React-Big-Calendar Styling. Styling the calendar according to a p. Slotpropgetter = date => {.

Slotpropgetter = date => {. While a default stylesheet can be applied, this blog post will cover how to provide custom styling with styled.

An events calendar component built for react and made for modern browsers (read:
React Calendar, While a default stylesheet can be applied, this blog post will cover how to provide custom styling with styled. The library is built on top of the.

reactbigcalendar examples CodeSandbox, We will cover the following points1. This is how i'd approach things using react / jsx:

[Solved] How to use reactbigcalendar only for month view Solveforum, I couldn't find any information on. While a default stylesheet can be applied, this blog post will cover how to provide custom styling with styled.

reactbigcalendar demo YouTube, Class demo extends react.component { render() { const bigcalendar =. Hi all, in this crash course/tutorial i will explain how we can customize react big calendar, style it to make it beautiful and add many amazing features to it such as a zoom in, zoom.

With the slotpropgetter it's possible to conditionally render styles.

React Big Calendar Custom View Example Coverletterpedia, Hi all, in this crash course/tutorial i will explain how we can customize react big calendar, style it to make it beautiful and add many amazing features to it such as a zoom in, zoom. With the slotpropgetter it's possible to conditionally render styles.

reactbigcalendar datefns Codesandbox, The library is built on top of the. While a default stylesheet can be applied, this blog post will cover how to provide custom styling with styled.
